
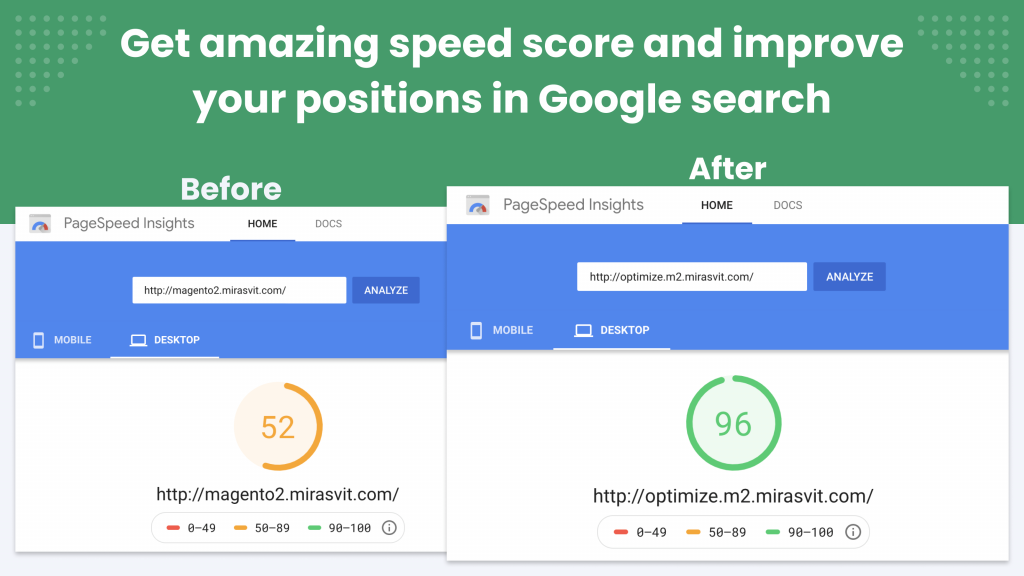
Try this page speed booster for Magento 2
October 28, 2021Remember one rule: time is the most valuable resource you have. This is true for any situation and any aspect of life. You can earn money, accumulate energy, and gather more information, but you never can make time back. That’s why it’s essential to save as much time as possible. Regarding eCommerce businesses, as well as any other business, time is also vital because the amount of this resource defines how much money one can make. However, we are going to talk about the other side of this question — from the perspective of customers. Customers also admire when they can reach their goals fast, which means you have to provide them with the most convenient and quickest work. Your website must be fast and well-optimized to not make people wait for too long. How can you do this?
The answer is pretty simple, to be honest. To increase the operation speed of your online store, you can install the extension that makes pages load faster, using innovative technologies. And we will tell you how it works. Let’s go!
These operations will make everything faster at ease
Let’s have a look at what’s causing your website to load so slowly. We’ll know how to fix the problem after we’ve identified it. As a result, all of the most prominent causes and therapies are seen as viable options. JS and CSS file management, as well as image optimization, are two important techniques to improve the performance of your website. However, we’d want to start by giving you a better understanding of what the module is capable of.
Image optimization — compression and other stuff
Make pictures smaller and lighter

It’s also worth noticing that photographs occupy over half of the page’s surface area. Isn’t it amazing how much better things might be if there were fewer people involved? Because Google uses the average speed of a 3G connection as a benchmark, you may be able to save up to 20% on file size, which is very useful for mobile users. Because it supports all of the most common photo formats, this module is far superior. Although Google recommends an image enhancement value of 85%, you are free to apply whatever amount best suits your needs. It’s sometimes a good idea to boost the compression rate even further. You, on the other hand, have complete control over your decision. This plugin allows you to effortlessly convert images to WebP format, which dramatically lowers loading times.
Make them load later
The entire page will not be seen until all of the images have loaded. Waiting for photos is inconvenient, especially if your internet connection is sluggish. You have a firm handle on the answer. Use the plugin to delay the loading of pictures. They won’t wind up on some useless website, don’t worry. With the exception of photographs, which will be replaced with unique placeholders, everything will be shown normally. When the user interacts with the page, the images are loaded even more.
Convert images into the WebP format
What version of the WebP format is the most recent? It’s an entirely new format that keeps image quality while consuming less bandwidth. The pictures are roughly twice as large as standard formats. This is really advantageous. As a result, WebP pictures should be utilized wherever feasible. All of the pictures on this page were automatically converted to WebP using the Google tool. As a result of this conversion and comparison, the page speed score isn’t especially high.
Load some of them in advance
It’s clear that we’ll have to deal with this as well, given the enormous quantity of high-quality photos that might influence page rendering on today’s websites. Background graphics, for example, might cause the loading process to take a long time. Preloading photos from devices rather than online storage or servers solves this problem. This technique is not new, and it functions similarly to the others.
CSS and JS files: Accurate Management
Bundles
Magento JS files include a lot of code even without add-ons. This is one of the reasons why it does not provide consumers with enough performance. You’ll just need to load the essential JS files if you utilize this module. As a result, the overall weight is seven times lower, and the number of loaded files is three times lower. As a result, web pages now load much more quickly. Make sure the Merge JavaScript capability is enabled to minimize the number of HTTP requests made while refreshing the website.
Google Fonts and Integrated Videos

The loading process is substantially slowed by a large number of resources, such as embedded widgets or other external material. It’s not a guarantee that you’ll get a decent grade if you don’t hesitate. The simplest way to load YouTube and Google fonts is to load essential portions. As a consequence, the website’s functionality may be retained while the loading time is reduced. The Speed Optimizer is in charge of all background loading. Two of the most significant components of a website are fonts and videos. Third-party objects, such as integrated devices or other items, require a significant amount of resources and significantly slow down the loading process. It is not a guarantee that you will obtain a good quality if you do not hesitate. To follow the main parts, the simplest method is to load YouTube videos and Google Fonts. As a consequence, the website’s functionality may be retained while the loading time is reduced. The Speed Optimizer is in charge of all background loading.
Minification
As you may be aware, the amount of extra code that a website loads is one of the most common reasons for speed difficulties. The Speed Optimizer employs a variety of advanced algorithms to reduce file size. Minimization is the term for this procedure. This feature is straightforward to use: different JavaScript file types are added, and JavaScript files that are no longer required are removed. Unnecessary material, such as comments and symbols, is removed from CSS and HTML files to decrease their size. As a consequence, pages now load significantly faster. Separate file types can also be enabled for minification.
What will load first?
The situation is the same as previously. CSS files that you don’t require are loaded when a visitor clicks on a link on your site. As a result, the page has completely stopped working. You may simply prevent such scenarios if you install our add-on to load specified files in the background after the page is displayed. Download the most important files to be ready. Major resources found in CSS and JavaScript files can be loaded even if they aren’t required. This is because browsers are unable to foresee whether or not certain files are required. This will necessitate a modification in the page load speed of Magento. The module’s loading order can be changed to load the most important files first. This means that even if additional files with a lower priority rate haven’t been loaded, a page can be displayed on its whole.
Additional Functionality
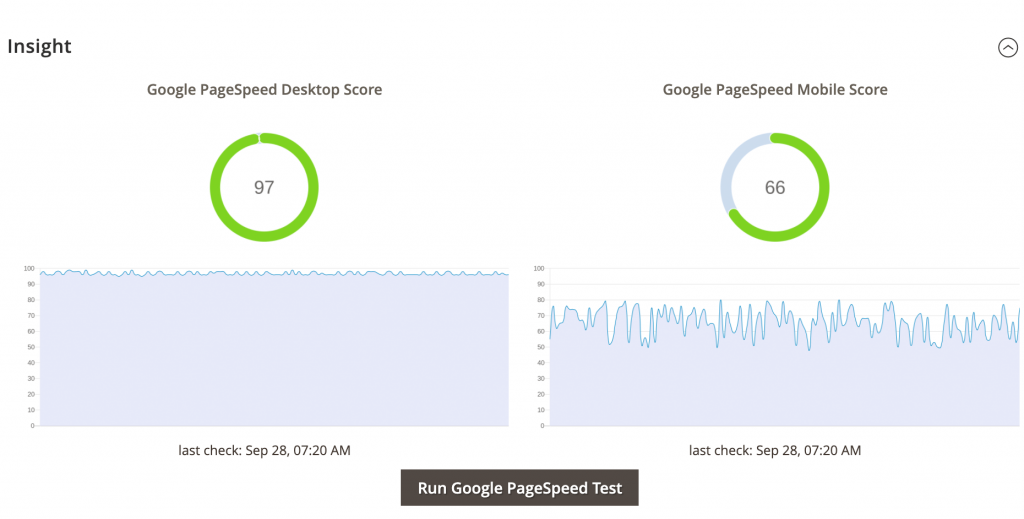
Check out the results

You’ve finished installing the PageSpeed Monitoring Tool for the first time. You can assess how well your optimization efforts are paying off with the Magento 2 page speed test. This gives you the opportunity to go further into the problem and address issues without feeling pressured. Allow the plugin to collect the necessary data and provide it to you as soon as possible. This feature is compatible with both desktop and mobile devices.
Easy control
This is a command-line interface that lets you perform tasks such as You’ll have to utilize the command line if you can’t wait for the Cron to start. The control line may be used for a variety of purposes, including speed testing, picture enhancement, and photo recovery. It might be quite beneficial when time is of the essence.
Conclusion
Do you realize how wonderful it is to be able to make Magento load quicker by purchasing only one module? This means you won’t have to seek assistance, spend money, or waste time attempting to get the necessary information and processes on your own. Mirasvit has produced this Google Page Speed Optimizer for Magento 2 extension that is worthy of being among the best on the market. You may add color to your everyday routine and avoid a number of problems by using a simple plugin. Even if another seller’s business is bigger, no one who uses your site will ever choose him or her. And the reason for this is that your shop works smoothly and offers clients a quick page load time. Don’t overthink it; just try it out for yourself!

